PNG Transparency and Cross Browser Compatibility
 If you are dealing with web-development, PNGs, and transparencies, this
neat little trick should help. Cross browser compatibility and support
for PNGs isn’t that good between IE5, IE6, IE7 and other browsers. But
there are some tricks you can do to help minimize PNG transparency
problems while maximizing cross browsers compatibility. The best
technique that I’ve found for working with PNG transparencies is to use
Adobe Fireworks to create PNG-8 images with “Alpha Transparency”
indexes. This eliminates the need for JavaScript/Filter Hacks to make
PNG transparencies work correctly. Here’s the SitePoint
article
on how to do just
that.
If you are dealing with web-development, PNGs, and transparencies, this
neat little trick should help. Cross browser compatibility and support
for PNGs isn’t that good between IE5, IE6, IE7 and other browsers. But
there are some tricks you can do to help minimize PNG transparency
problems while maximizing cross browsers compatibility. The best
technique that I’ve found for working with PNG transparencies is to use
Adobe Fireworks to create PNG-8 images with “Alpha Transparency”
indexes. This eliminates the need for JavaScript/Filter Hacks to make
PNG transparencies work correctly. Here’s the SitePoint
article
on how to do just
that.
NOTE: I copied the following from the SitePoint article. For some reason, Sunday 2:00AM 3/22/09 their servers were down and couldn’t access the article. So I pulled a cached version and appended it to this blog post to avoid loosing this gem article forever. If the site point link article works, please use it instead (I’m sure they want their Ad revenue.)
By Alex Walker
I ran through this little Fireworks PNG trick in the Design View this morning and thought it was worth dropping in a blog post too. This is a method that’s been around for years, but I’m constantly surprised by how many people don’t know about it. Even in this office, I’ve had web gurus furrowing their brows and insisting “No, no … that can’t be right … can it?”
So, at the risk of having long-time Fireworks users yawn, roll their eyes and think duh!, here it is.
As you probably already know, PNG comes in two flavors — 8-bit and 32-bit. It’s the 32-bit version that gets most of the fanfare.
PNG32’s major characteristics are:
- It uses a flexible “JPEG-like” RGB color model, rather than a limited palette as GIF does.
- It employs a completely lossless compression method, allowing you to save and resave your image with no loss of quality.
- Lossless compression does come at some cost — PNG images are always much fatter than their JPEG equivalents.
- It can reproduce complex, graded transparency settings, similar to a PSD or TIF file.
Of course, Microsoft’s scant regard for the PNG spec (authored way back in 1996) meant that the announcement of the glorious PNG format fell on deaf ears. And rightly so — as Internet Explorer was steadily grinding it’s way to a 95% share of the browser market, naturally an image format that rendered transparency as a solid, dishwater grey for most users qualified as a total non-event for the majority of developers.
Not to be bowed, a lot of bloodyminded developers set about inventing all manner of hacks, tricks and workarounds designed to force IE to play nice. These included many JavaScript/IE Filter-based solutions and even a Flash powered PNG renderer.
While most of these methods worked, all of them were complex, completely tied to the presence of another technology (Flash, JavaScript, etc.), and still failed badly on older browsers.
These efforts were, however, good attempts at making the best of a bad situation.
PNG8’s major characteristics are:
- It employs a palette-based color model (sometimes called an indexed palette), like the one that GIF uses.
- It can’t animate like GIF.
- It offers GIF-like 1-bit transparency. Pixels are either solid or completely transparent, but never partially see-through.
Although this last point is generally accepted as fact, it isn’t strictly true, and this is the topic we’ll be examining today.
Transparency information for all PNGs is contained in a section of the file called a chunk, and according to the spec, for indexed images, it stores alpha channel values for one or more palette entries.
In other words, the chunk is allowed to have more than one transparency color.
Now, as we know, official specs can lay out all sorts of wonderful ideals involving rainbows and unicorns and fluffy kittens — just look at the most of W3C specs — but it’s what happens in the big, wide, dirty world that truly matters.
Let’s look at an example.

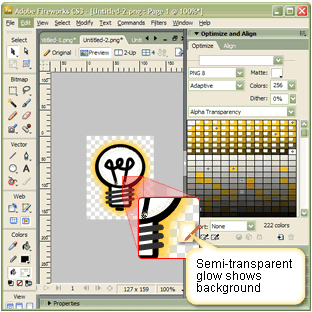
We’ll begin in Fireworks with a simple illustration that I’ve given a yellow translucent glow. As you can see in the screenshot below, the background is visible through the glow.
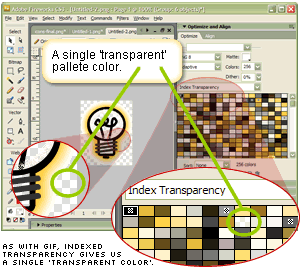
If we set our file format to PNG8 - indexed transparency, we get a result very much like any transparent GIF you might see. One color chip in our palette is set aside for the alpha channel, and all semi-transparent colors are flattened into the background color and rendered opaque.

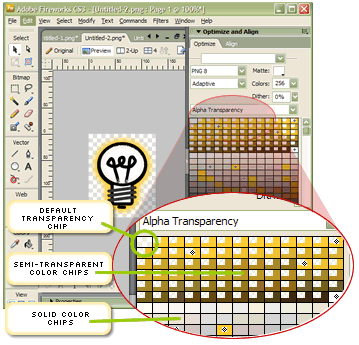
However, if we switch from index to alpha transparency, things get interesting.

While our default alpha chip is still there in the top left corner, our PNG8 palette preview now shows a new type of color chip with a transparent chiplet cut out of the top-left corner. These are our semi-transparent colors.
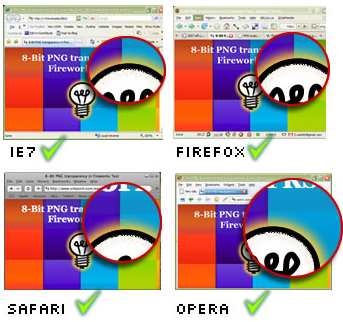
Let’s export the graphic and see what our web browsers make of it. If you want to try your own quick tests, the page is here.

As you can see in the diagram above, all four modern browsers render the yellow glow effect beautifully, with subtly varying levels of transparency. No issues there.
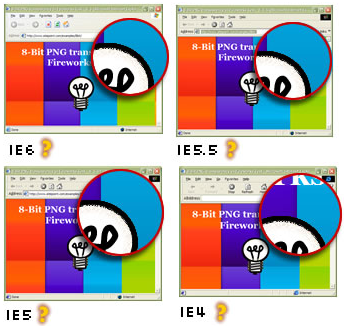
But what about those cranky older IEs? Are they going to suck the life out of the party again?
The answer is: not necessarily.

Granted, older browsers won’t render the gentle glow effect, they’ll happily ignore it while continuing to render the 100% transparent parts in glorious, GIF-like, 1-bit alpha. Not perfect, but not tragic either — particularly when compared to the ugly grey boxes that accompany unhacked PNG32s on older versions of IE. Keep in mind that all the IE filter based PNG hacks still leave a grey box in IE5.
Amazingly, Fireworks seems to be the only graphics app that supports this semi-transparent PNG8 export feature — and it has done so since at least version 3.
I can certainly confirm that none of PhotoShop, Gimp, Paintshop Pro, or Xara has this functionality built-in. Since I first published this in the DV, forum member Danieljames has reported that two small apps — pngquant and pngnq — can mimic this trick. However it appears that Fireworks does a better job, so obviously if you have even an older version of Fireworks hanging around, it’s probably worth holding onto just for this feature!
Summary
It seems there are very few reasons for not using more 8-bit Fireworks PNGs in our work. In many typical situations, between 60% and 80% of users will be using a browser that fully supports these files.

The remaining IE5-6 users will see a slightly jaggier but often very acceptable version of the same image. The example to the right is used on the sitepoint.com home page, and I doubt IE6 users are aware that they’re missing anything.
The generated files are small — the light globe image used in the examples above was less than 6k. I generated a PNG32 version of the same image and it was 3 times the size.
And as they have no reliance on browser hacks, JavaScript, Flash, DirectX, or any other third-party technology, it’s difficult for them to fail.
While there still may be times when full transparency control in all browsers will demand the PNG32 hacks, personally I think PNG8 should become the default choice for web transparency effects.
Leave a comment
Your email address will not be published. Required fields are marked *